Figma vs. Programiści
UX/UI Designerzy projektują, a programiści na podstawie projektu - programują. I chociaż część graficzna jest po stronie designerów, to programista, chcąc nie chcąc, również powinien mieć podstawową wiedzę na temat obsługi programów graficznych, tak, aby współpraca nad projektem przebiegała płynnie, bez zbędnych pytań i komplikacji. Wachlarz programów jest duży, jednak dzisiaj zajmiemy się jednym z popularniejszych ostatnimi czasy narzędzi jakim jest Figma.
Czym jest Figma? - Wprowadzenie
Figma to narzędzie, które szybko “podgryza” gigantów w dziedzinie edytorów graficznych i staje się coraz powszechniejsze. W przeciwieństwie do Adobe XD czy Sketcha, Figma dostępna jest w wersji przeglądarkowej, dzięki czemu programiści nie muszą przejmować się instalowaniem programu. Mają też swobodny podgląd z każdego urządzenia. Zasoby programu potrzebne do swobodnej pracy developera nie wymagają kupna licencji. Jeśli jesteś programistą, ten artykuł jest dla Ciebie! Pomoże Ci w uzyskaniu podstawowej (wystarczającej) wiedzy, aby pracować z Figmą.
Ctrl + C to nie wszystko - Krótka uwaga na temat skrótów
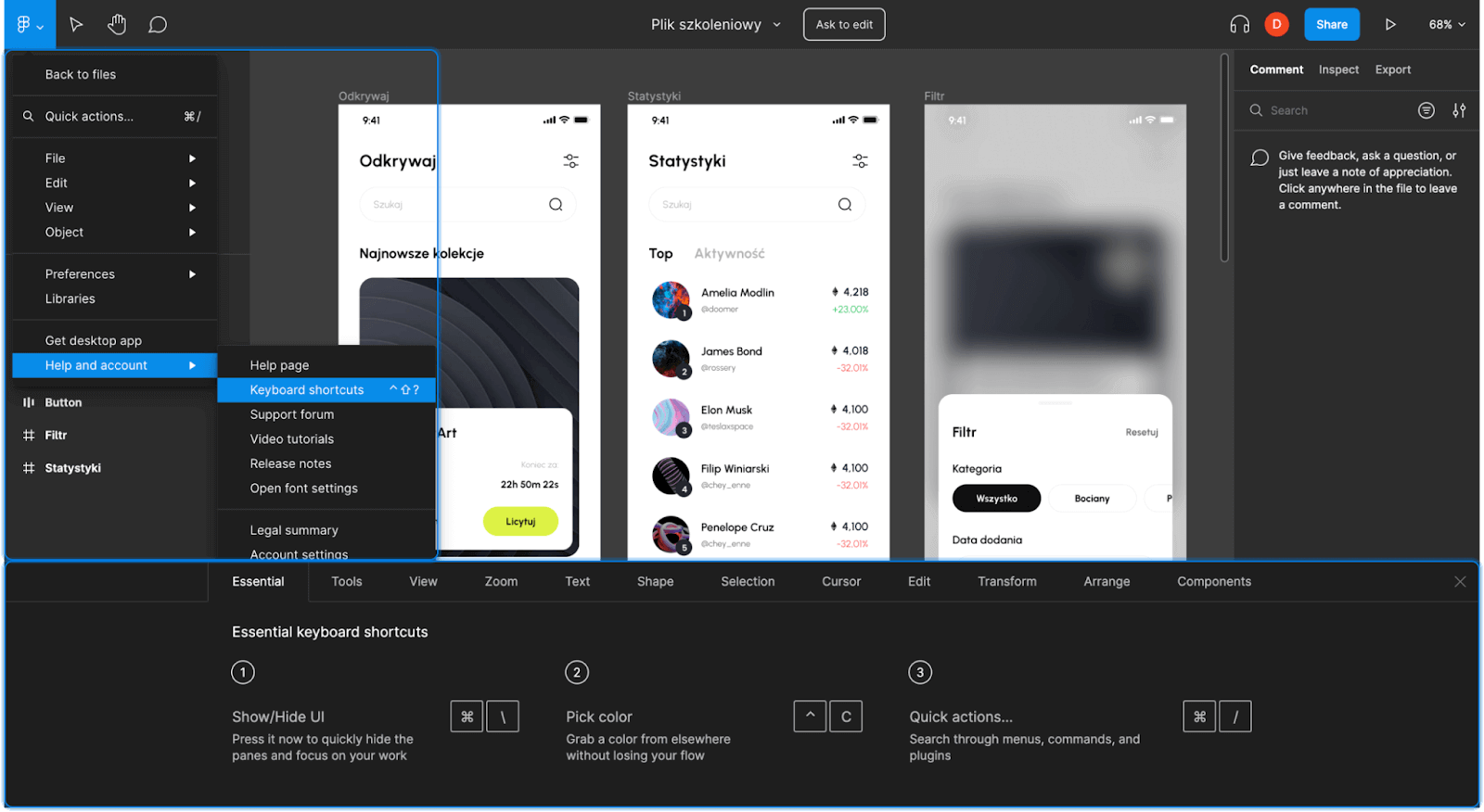
Figma w temacie skrótów klawiaturowych jest dość trywialna. Zapożycza ona wiele rozwiązań znanych między innnymi z programów Adobe. Większość skrótów jest napisana zarówno dla systemu Windows, jak i Mac, gdzie [Ctrl] w Windowsie odpowiada [Cmd] na Mac’u. Przykładowo Zoom In i Zoom Out będzie mieć skrót Ctrl/Cmd + Scroll, a kopiowane Ctrl/Cmd + C. Jeśli nie znamy jakiegoś skrótu wystarczy kliknąć w logo Figmy -> Help and account -> Keyboard shortcuts i dostajemy pełen spis.

Dark theme - jedyny słuszny wybór
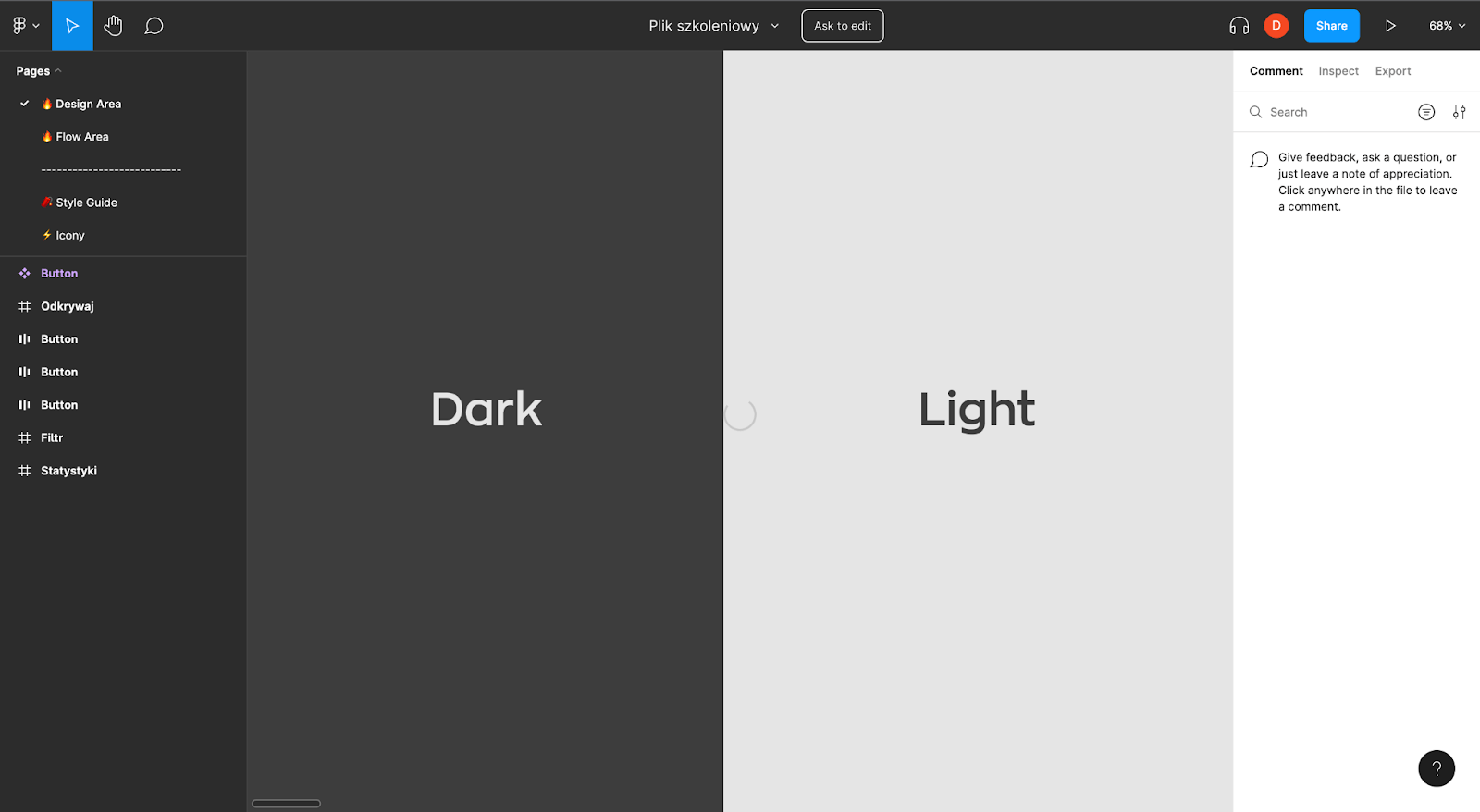
Nie lubisz męczyć swoich oczu? Nie chcesz, żeby twoja matryca przedwcześnie się wypaliła? Nic prostszego - zmień motyw Figmy (i wszystkich innych programów) na Dark Theme! A już odchodząc od żartów, jeśli preferujesz ciemny tryb layoutu wystarczy że klikniesz w logo Figmy -> Preferences->Theme->Dark i już możesz cieszyć się przyjemnym dla oka ciemnym layoutem!

Przedszkole - Czyli podstawy w Figmie
Gdy zostaniesz dodany jako współpracownik lub “widz” projektu w Figmie, możesz go otworzyć w przeglądarce lub pobrać aplikacje na komputer. Niech cię nie zmyli wersja desktopowa - nie jest natywna! Obie wersje działają i wyglądają niemal identycznie. Jedyne co je różni to aspekt interfejsu przeglądarki w wersji webowej. Jeśli nie wyświetlają ci się fonty w projekcie, a masz je zainstalowane, to pobierz wersję desktopową - wersja webowa nie wspiera systemowych czcionek.
Interfejs Figmy podzielony jest na 3 grupy główne. Pasek górny zawierający kursor, komentarze i rączkę (do przemieszczania się po canvie). W panelu po lewej, znajdziesz strony i warstwy. Każda osobna strona to nowy canvas z innymi elementami pliku. Panel z prawej storny to zbiór narzędzi zawierający wszystkie informacje, które potrzebujemy w pliku.

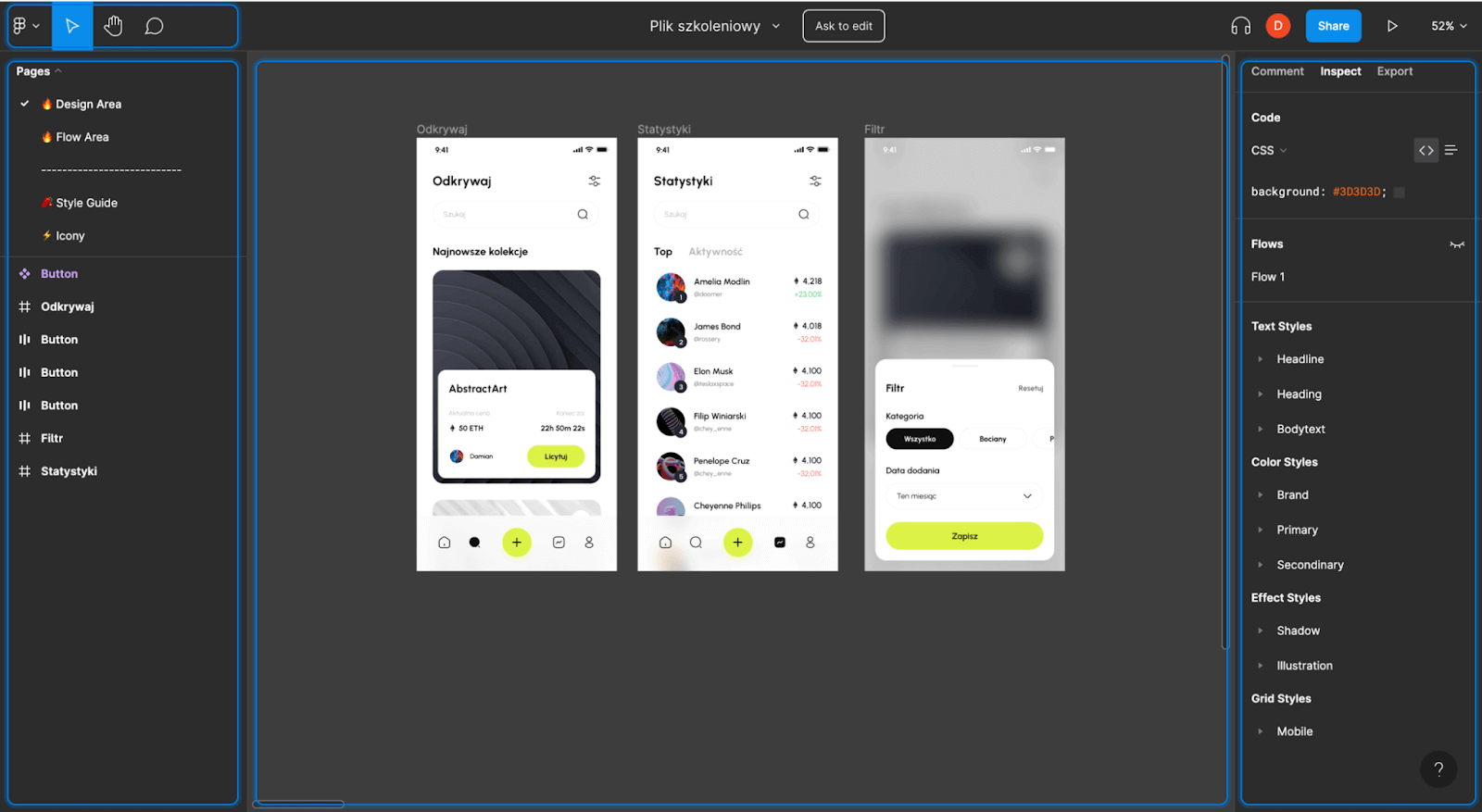
Style Projektu
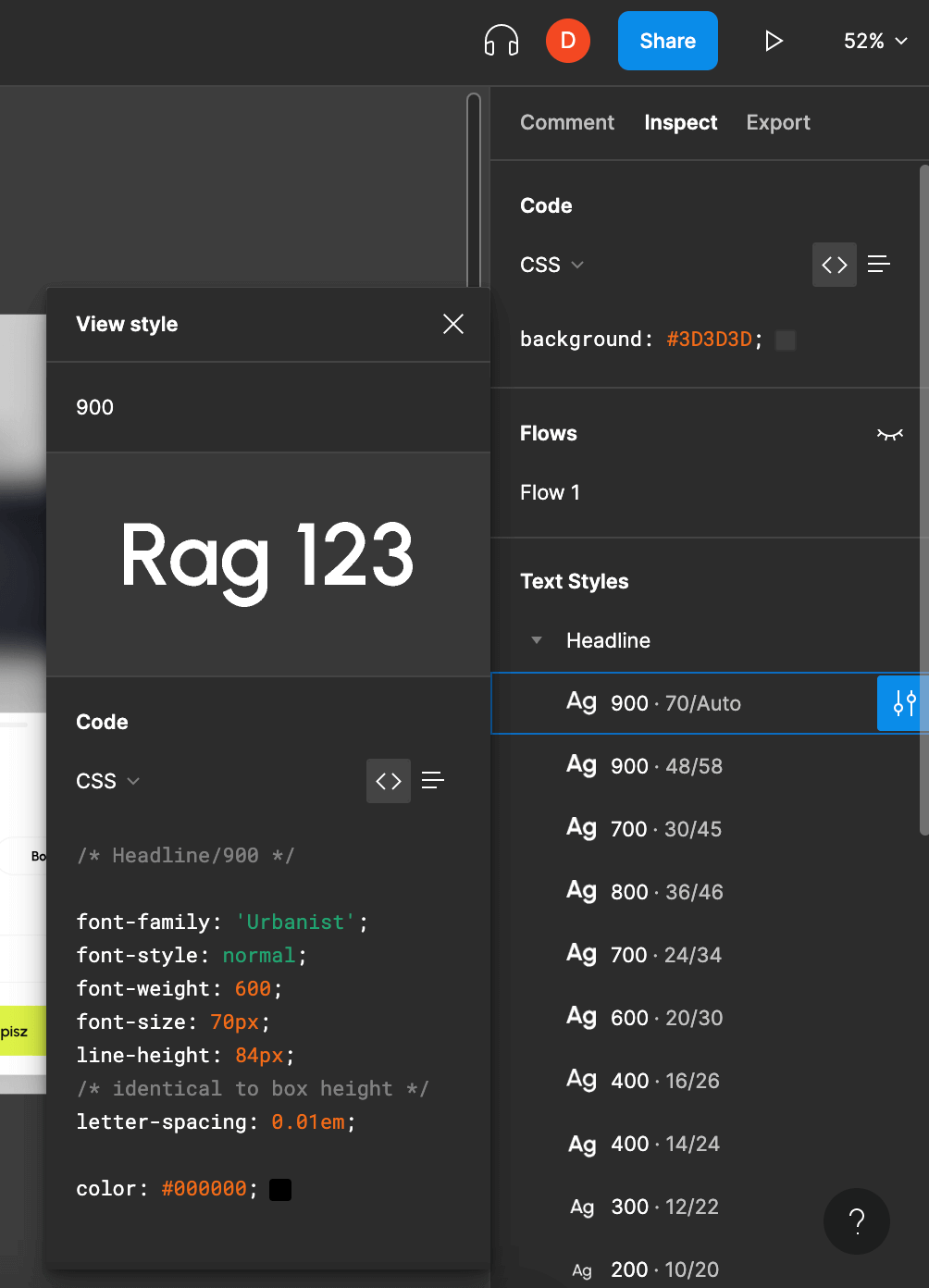
Style w prawej belce będa wyświetlane w momencie braku zaznaczonego elementu - jeśli ich nie widzisz wystarczy kliknąć w pusty canvas. Możesz użyć tych informacji aby sprawdzić czcionki, kolory, cienie etc. w CSS. Wystarczy kliknąć w ikone ustawień obok stylu, aby wyświetlić wszystkie informacje.

Informacje o elementach
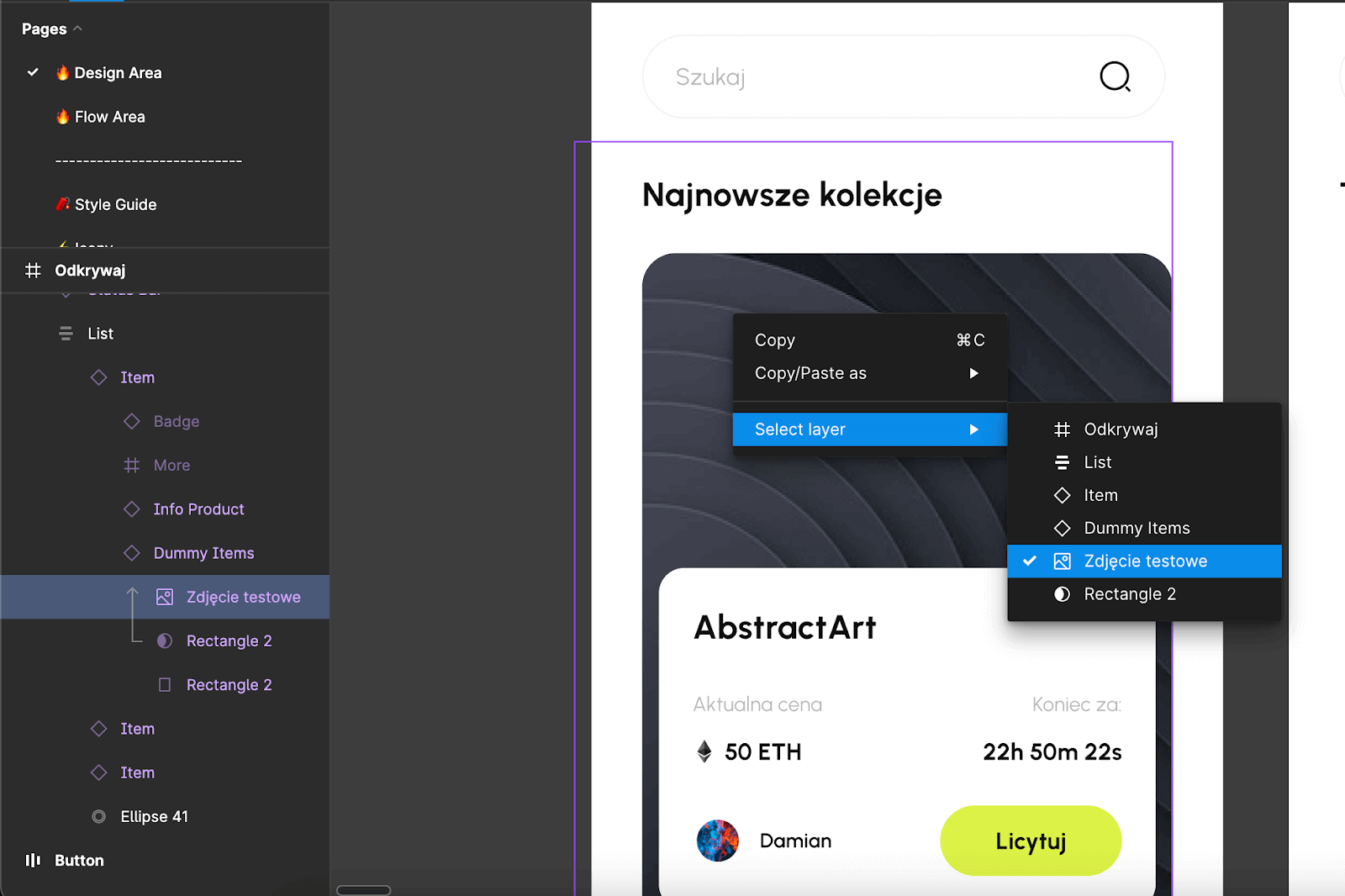
Podczas zagłębiania się w projekt na pewno przyjdzie czas, w którym będziesz miał potrzebę sprawdzić wymiary lub style np. Przycisku lub FlexBoxie’a (AutoLayout w Figmie). Wybór odpowiedniej warstwy w dobrze uporządkowanym projekcie to czasem nie łatwa sprawa, nie mówiąc o projektach, w których panuje “nieład”. W namierzeniu interesującego nas elementu pomaga funkcja Select Layer [PPM] lub warstwy w menu po prawej stronie. Jest też opcja przebicia się do konkretnego elementu 2-klikiem LPM w daną warstwę.

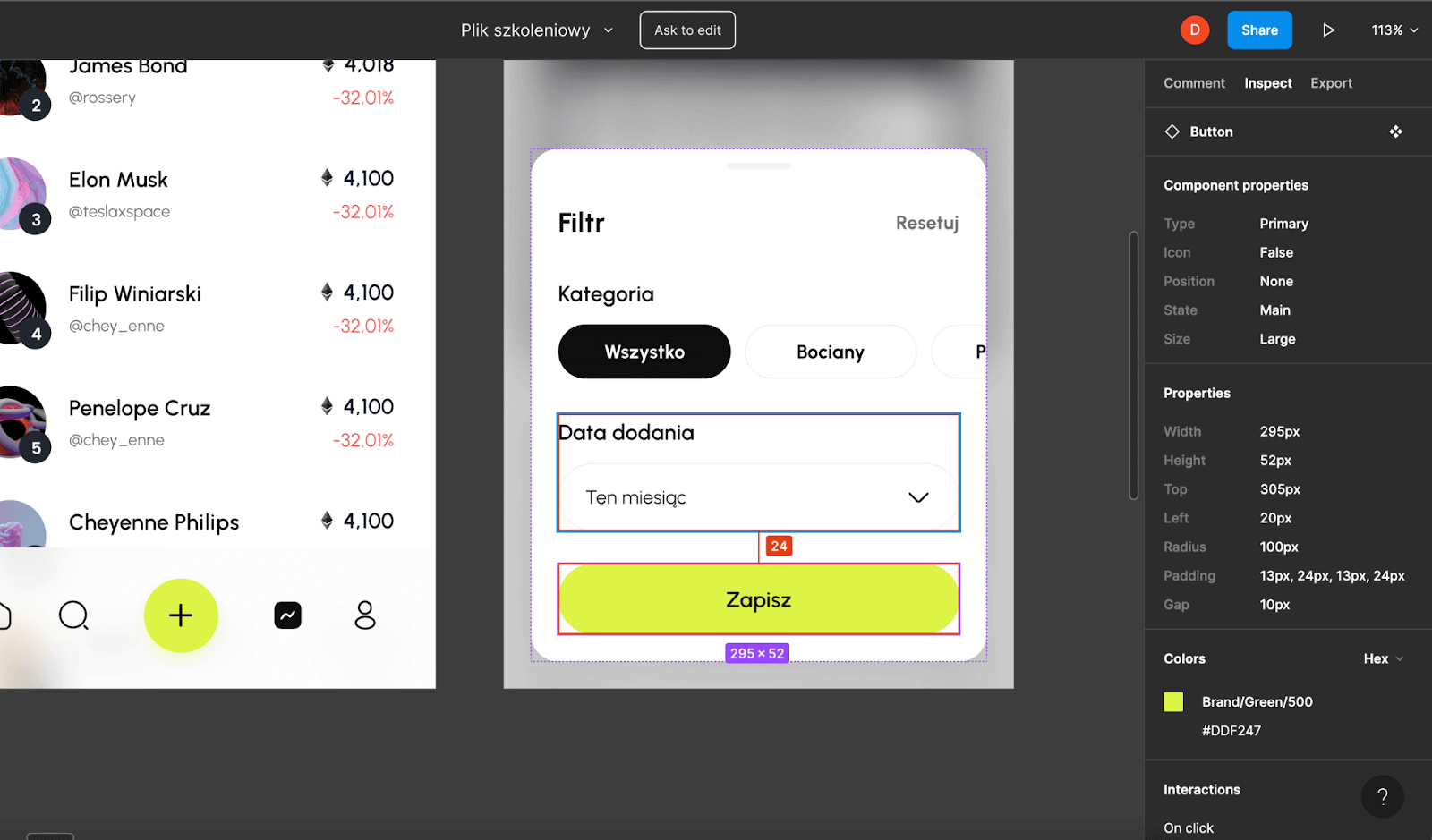
Kiedy uda nam się dotrzeć do interesującego nas elementu możemy “wyjąć” informacje o nim w menu po prawej stronie.

Należy również dodać, że CSS jest generowany automatycznie i często ma swoje mankamenty. Zalecałbym traktować to jako fajną formę podpowiedzi a nie gotowy kod do skopiowania.
Gdzie ja schowałem tą linijkę? - Wymiary i pomiary w Figmie
Nie musisz już bawić się w pomiary prostokątami i gniewać się na swojego designera “Bo piksele są nierówne”. Figma prowadzi nas (designerów) za rękę i mało kiedy pozwala nam tworzyć odległości lub komponenty, które mają coś po przecinku (np. 34.,76px).
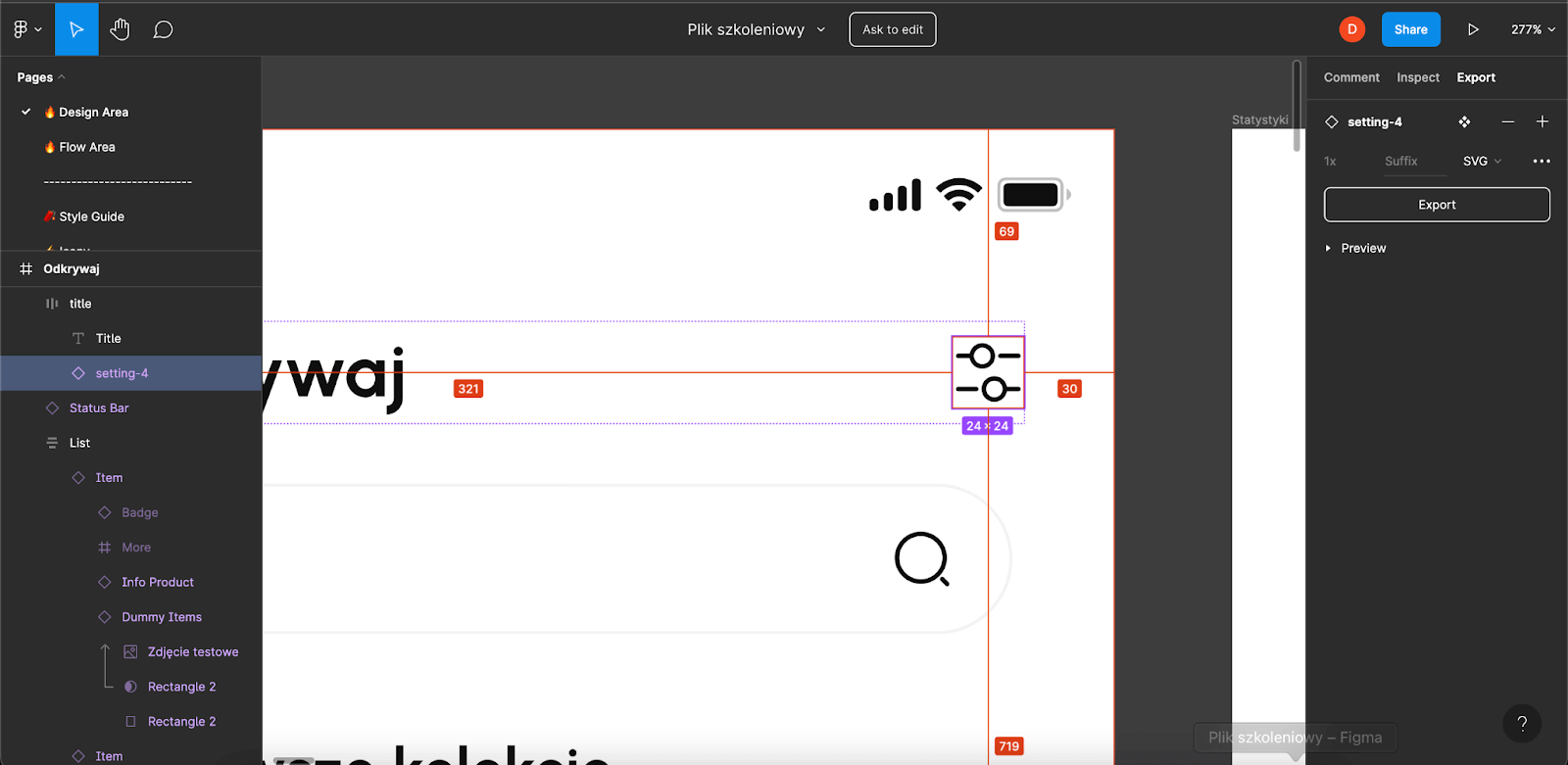
Kiedy chcesz zmierzyć odstępy miedzy elementami, wystarczy wybrać element, do którego chcesz mierzyć odległość, a następnie najechać kursorem na drugi element z wciśniętym [ALT]/[Cmd]. Częstym problemem są elementy wektorowe lub grupy - wtedy pojawia się problem niespójnych odległości. Jeśli Figma nie pozwala ci kliknąć np. całej ikony, wystarczy że klikniesz element z [Alt] lub [Cmd].

Eksport, eksport, eksport!
Prawdopodobnie podczas developmentu produktu nie raz będziesz musiał/a wyeksportować zasoby z Figmy. Najczęściej eksportujemy ikony, wszelkie zdjęcia lub ilustracje. Przed wytłumaczeniem “jak to zrobić” warto wspomnieć o formatach. W przypadku ikon czy ilustracji które są grafikami vectorowymi (stworzonych na krzywych), najlepszym wyborem będzie format SVG. W przypadku zdjęć wybór padnie na JPG lub PNG (przy grafikach pozbawionych tła).
Aby wyeksportować poszczególny element lub grupę elementów musimy najpierw je zaznaczyć. Wystarczy kliknąć interesujący nas element lub grupę i przejść do zakładki eksportu w prawej belce. W przypadku wiekszej ilości elementów wystarczy zaznaczać je z wciśniętym [Shift].

Komunikacja to podstawa - o komentarzach w Figmie
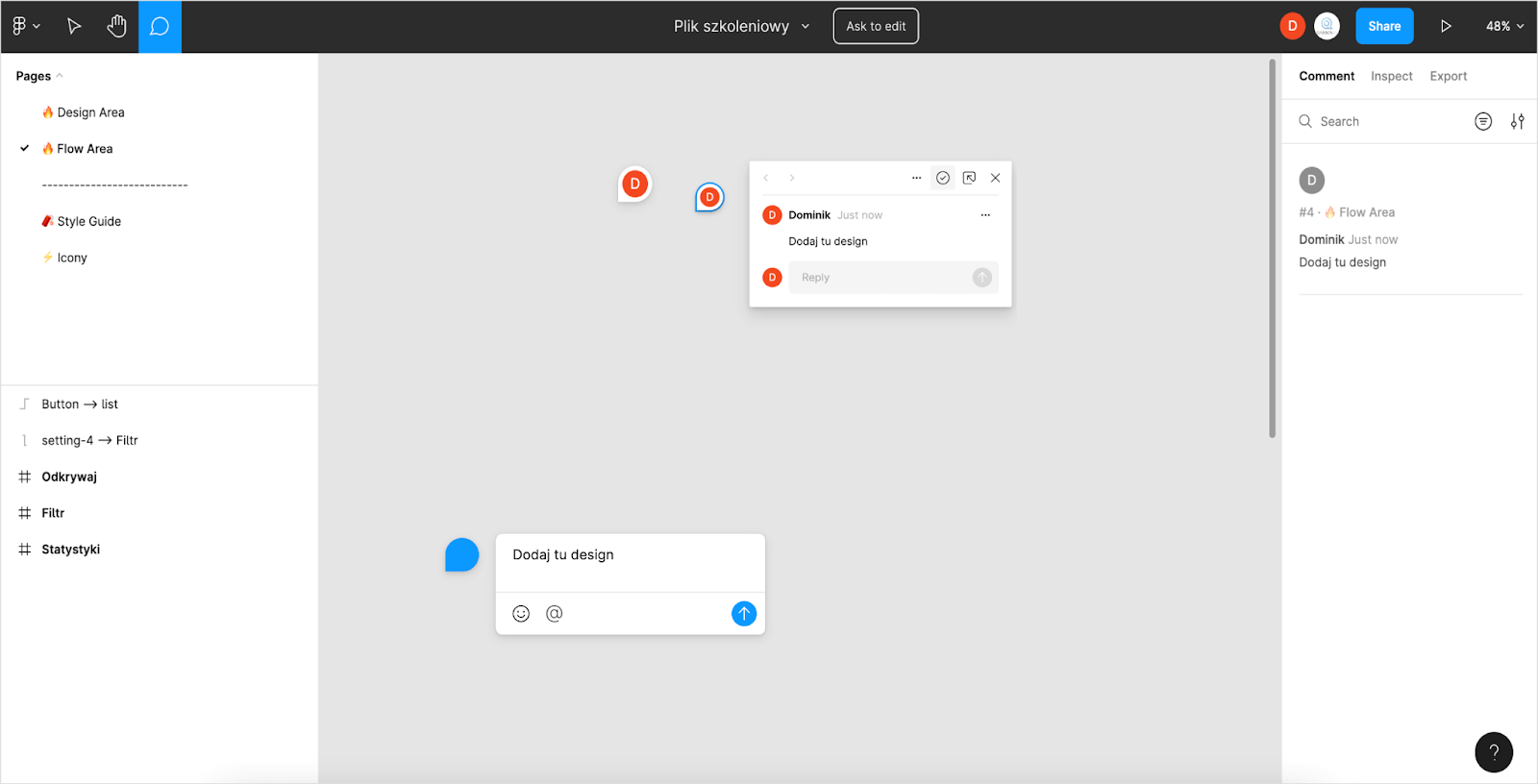
Czasy robienia dziesiątek screenów i wysyłania na chat z designerem minęły. Czasy udawania, że nie widziało się wiadomości też! Komentarze w Figmie to rewolucyjny system feedbacku o produkcie. Komentarze można dodać w dowolnym miejscu na projekcie. Icona w złym miejscu? - komentarz. A może brak jednego ekranu? - komentarz. Twój designer jak i cały team dostanie powiadomienie, a komentarz będzie widoczny w waszym pliku Figmy. Możesz też oznaczyć osobę do której kierujesz swój apel, wystarczy użyć “@”.
Ale jak dodać ten komentarz? Wystarczy, że wybierzesz z górnej belki ikonę dymku chatu lub naciśniesz [C] i klikniesz w odpowiednie miejsce w canvie - nic trudnego! W belce bocznej możesz zobaczyć listę komentarzy. Jeśli zadanie zostało wykonane, możesz usunąć komentarz lub odznaczyć (w przypadku wykonania go).
Przypominam że każdy komentarz jest widoczny dla osób, które mają dostęp do pliku, więc nie pisz głupot bo klient zobaczy!

Nie taka Figma straszna jak z nią pracują!
Od tej pory powinieneś być w stanie bezproblemowo eksportować elementy, dodawać komentarze i nawigować po interfejsie Figmy. Jeśli miałbyś potrzebę dowiedzieć się więcej o narzędziu wejdź na Dokumentacje Figmy/Figma Community lub wyszukaj dowolne treści na YouTube. Sprawdź również nasz ostatni artykuł UX Design - przewodnik dla programistów.
Powodzenia!









.png)







.jpg)
.jpg)



.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)






.jpg)
.jpg)

.jpg)

.jpg)

.jpg)


.jpg)
.jpg)

.jpg)
.jpg)

.jpg)

.jpg)
.jpg)
.jpg)

.jpg)

.webp)































.jpg)



